Теперь осталось настроить фон и фоновую музыку. В
данном случае всё делается по предыдущей схеме.
Сверху справа добавим текст «Нажмите кнопку E, если хотите покинуть игру». При
нажатии данной кнопки игрока должно переместить на начальную сцену заставки
игры. Создание данной сцены было намеренно пропущено и вот сейчас мы можем её
создать.
Для начала, создадим текст. Чтобы текст можно писать на кириллице, необходимо
указать где взять нужный шрифт.
Рис.167 Настройка текста.
|
Нужный шрифт расположен в папке «Windows»-«Fonts».
Рис.168 Настройка текста.
|
Здесь можно выбрать любой шрифт, но рекомендую
использовать те что начинаются на букву «c». После выбора шрифта можем написать нужный
текст.
Добавим материал (цвет) для текста и увеличим объём.
Для настройки объёма используем функцию «Выдавить» в окне «Текст».
Рис.170 Настройка текста.
|
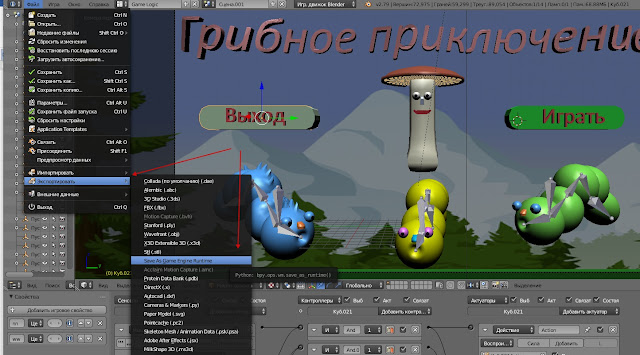
Для того чтобы текст в игре отображался в цвете,
необходимо перевести его в 3d
объект с полисеткой. Для перевода текста в полигональную модель используют
комбинацию клавиш «Alt+C».
Рис.171 Настройка текста.
|
В этом случае текст уже нельзя редактировать как
текстовый объект. Конечный результат представлен ниже.
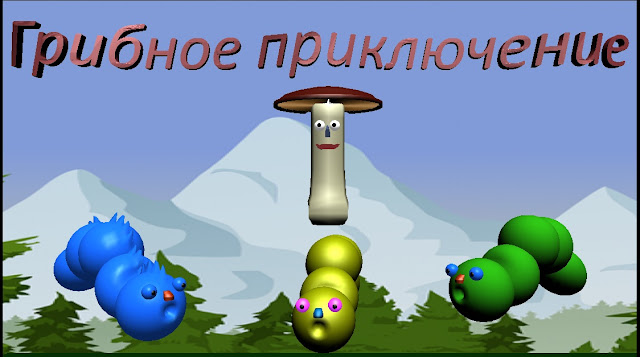
Теперь, чтобы перейти на нужную сцену при нажатии «E» нужно её создать. В данную сцену
добавим фон и главных персонажей игры, скопировав их.
Рис.173 Настрока заставки.
|
Добавим в заставке две кнопки «Выход» и «Играть».
Желательно сделать для них анимацию нажатия.
Перейдём в редактор логики и настроим кнопку «Играть».
Так как нам нужно нажать курсором мыши на кнопку «Играть», то необходимо
сделать так, чтобы данный курсор стал видимым. Для этого выделим фон и добавим
логику всегда отображать курсор мыши.
Теперь можем выделить кнопку «Играть». Для неё
создадим два игровых свойства «kk»
и «v».
Для начала, сделаем так, чтобы кнопка запускала анимацию, когда мы навели
курсор мыши и нажали левой кнопкой мыши. Во время нажатия ЛКМ игровому свойству
«v»
необходимо присвоить значение 1. Как только игровое свойство «kk» станет равной 100, то перейти на
сцену с первым уровнем.
Чтобы свойство «kk» достигло значение 100 постепенно,
необходимо использовать сенсор «всегда» с режимом задержки 0 кадров и сенсор
«свойство», где определить, что «v»=1.А
в актуатор добавим свойство, которое будет менять значение «kk» на 1 каждые 0 кадров задержки.
В результате после нажатия кнопки «Играть» будет
небольшая задержка перед переходом на следующую сцену, для того что продемонстрировать
проигрыш анимации кнопки.
Теперь настроим кнопку «Выход». Процедура таже, только
вместо сцены из сенсоров берём «игра».
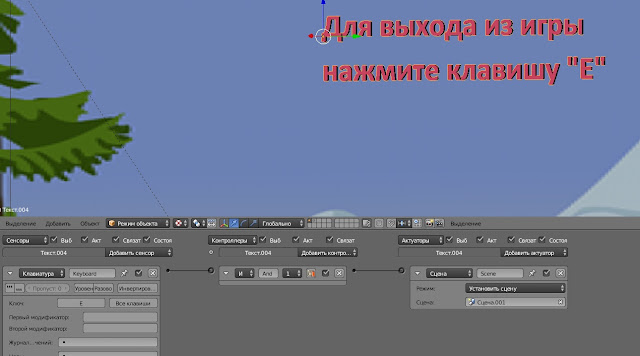
Последним штрихом будет возвращение в данную сцену из
второго уровня после нажатия клавиши "E". Данную логику наложим на
текст.
Основные элементы игровой механики платформера были
рассмотрены. Теперь вам осталось сделать в качестве закрепления такие задания:
- добавить функцию выхода в меню игры из первого игрового уровня
- добавить другие игровые предметы для первого и второго уровня, так чтобы
начислялись разные очки.
- разработать алгоритм усложнения уровней
(перемещение, скорость, случайность).
Перейти к странице курса